Hexo搭建之写作环境

Hexo搭建之写作环境
XiaoTang前言
前有文提及到hexo环境搭建以及git推送,之后"hexo搭建"系列就鸽了,突然想起博客写作还是需要出一期教程的。
软件推荐
| 名称 | 用途 | 地址 |
|---|---|---|
| visual studio code | 修改文件,如ejs、yml、css、js | Visual Studio Code |
| typora | 专业markdown编辑器,支持与picgo协作 | typora.io |
| picgo | 开源图片上传软件,支持github做图床 | PicGo |
提示
使用vscode是为了方便编辑config.yml,这玩意对对齐和空格要求严格,安装中文包的操作在后文提及。
typora英文官网打开需要科学上网,对于该软件,推荐下载dev开发版本(正式版提示15天试用,dev版本似乎没有试用提示)
vscode配置
此处提供vscode中文包安装教程,以及终端运行hexo指令的操作方法。
1、安装vscode
略
2、安装中文包
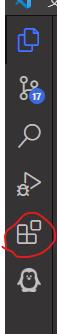
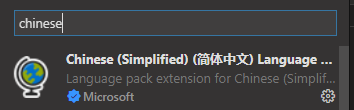
点击如图位置,然后搜索Chinese,点击install然后重启vscode即可
本图为已安装图,无install按钮
3、开启终端运行hexo指令功能
以管理员身份运行vs code,然后在顶部打开终端。依次执行以下命令(亦可只执行第二条)
1 | get-ExecutionPolicy #显示Restricted,表示静止 |
之后,你便能在终端执行hexo相关指令了
picgo及typora设置
有专文教程,敬请期待