Alist主题

Alist主题
XiaoTang2022年6月14日新增内容
即日起,本站所有文件新增CDN节点:该节点包含内容与仓库 思卿长安归のCND包含内容及路径一致。CDN节点如下:
| 节点 | Region | 链接 | 备注 |
|---|---|---|---|
| JsDeliver | 全球 | https://cdn.jsdelivr.net/gh/shixinboy/CDN@main/ | 采用jsdeliverCDN加速,稳定 |
| Vercel | 全球 | https://sxcdn.vercel.app/ | 自建vercel分发 |
| Netlify | 全球 | https://sxcdn.netlify.app/ | 自建Netlify分发 |
| Github | 外国 | https://raw.githubusercontent.com/Shixinboy/CDN/main/ | Github原始文件地址 |
| Github | 国内 | https://raw.githubusercontent.com/Shixinboy/CDN/main/ | 国内Github加速地址 |
用前必读
-
该站所有内容伪原创,允许任何人直接使用,如果你是开发者,对本站任何文件的任何内容进行了修改,在发布时请注明原作者为:“思卿长安归”
-
本站对应github仓库地址为:https://github.com/ShiXinBoy/AlistCSS
预览Demo
在本站的网址后追加对应的html路径即可预览。
工程文件非原始布局,与正式效果略有出入。
HTML路径为github仓库中对应css文件同名的*.HTML文件,一般为folder/[email protected]
使用方法
方法一
1.在“自定义body”中添加如下内容:
1 | <link href="https://alistcss.vercel.app/{folder/name@version}.css" rel="stylesheet" style="text/css"/> |
注意:你需要替换{folder/name@version}和{:root}字段:
Info:你可以将 https://alistcss.vercel.app/ 替换为任一CDN
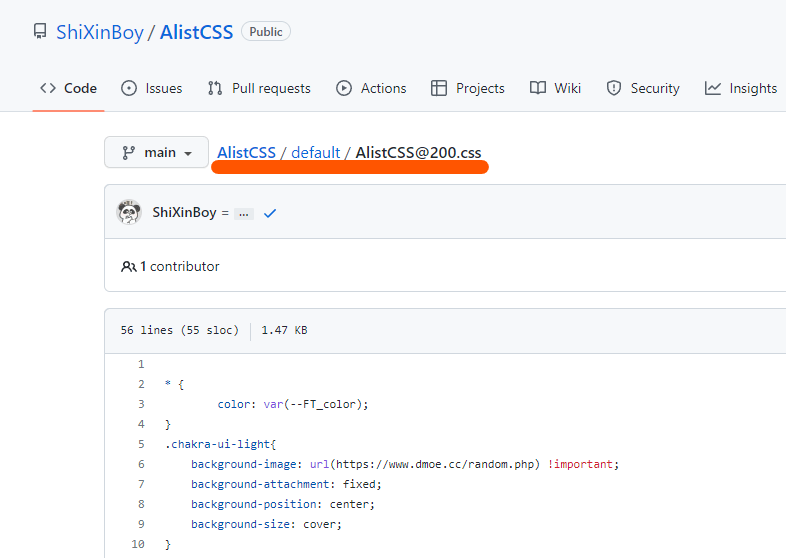
{folder/name@version}:对应值请在github仓库打开对应文件,然后复制该内容:
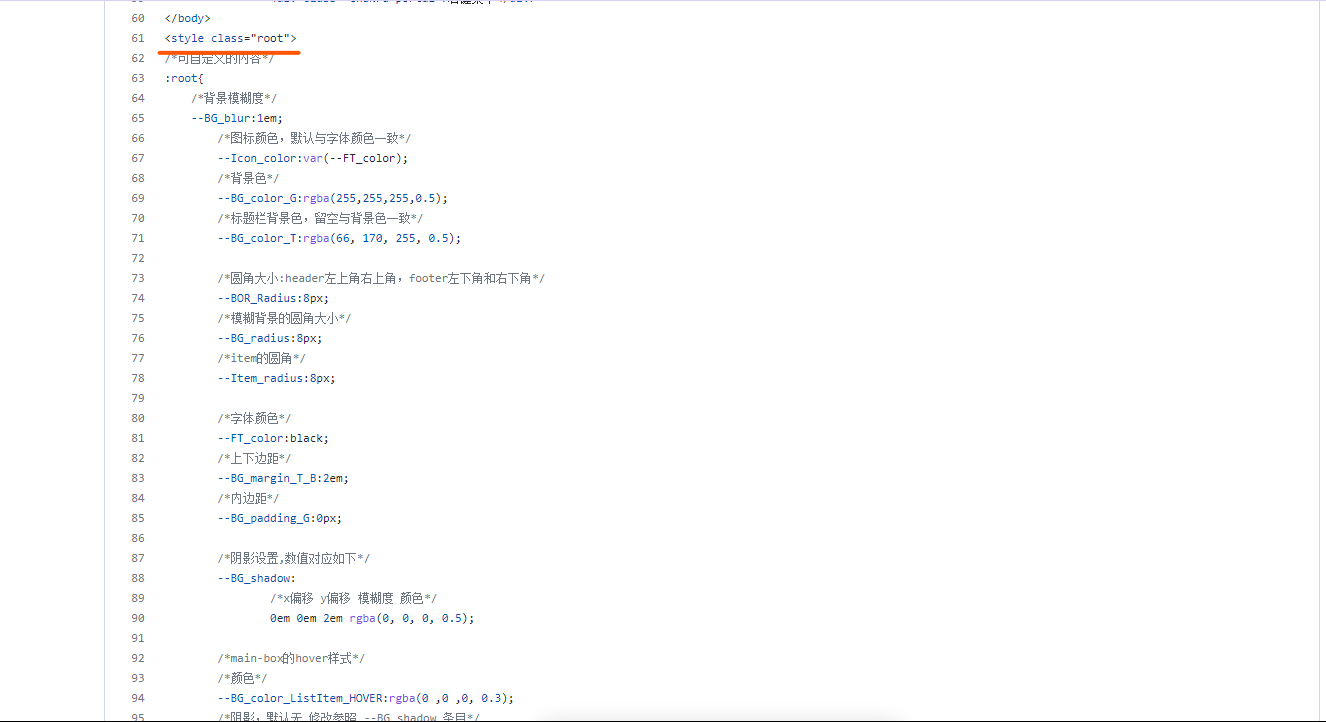
{:root}:
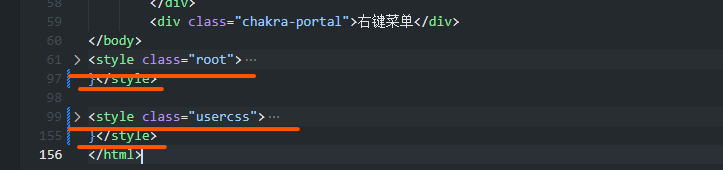
对应值为同目录下HTML文件中class="root"的style标签内的所有内容,注意包含整个style标签。
方法二
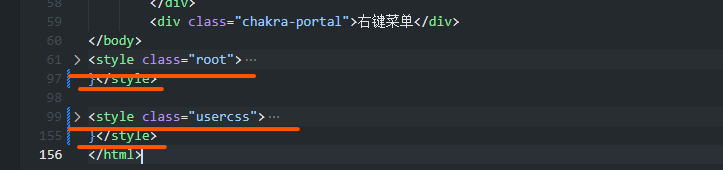
直接在”自定义body“中添加如下内容:
注意:该style标签位于对应文件夹下HTML文件的尾部,复制时请连同style标签一同复制。