VScode构建vue环境

VScode构建vue环境
XiaoTang前言
本文将指导读者在vscode下构建Vue开发环境,关于nodejs环境安装可以查看这篇文章。
nodejs环境安装
1.卸载安装抽象了的nodejs
-
安装失败的
- 删除nodejs相关文件
- 删除相关环境变量
-
安装成功的
-
查找nodejs位置
win+R输入__cmd__输入:
1
where node
-
得到nodejs的位置后,在资源管理器中删除相关内容,然后删除相关环境变量。
-
2.安装NVM管理nodejs
1.安装nvm
下载地址:点此下载
除了如下两处,其他无脑点击下一步即可
-
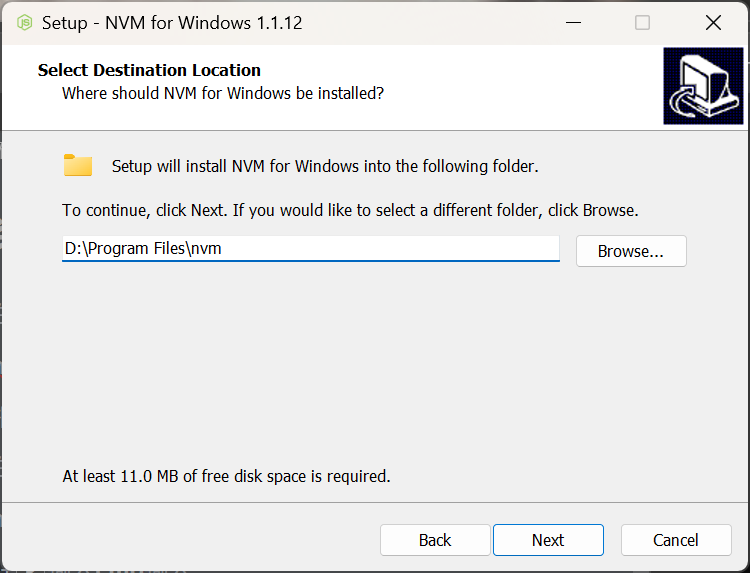
设置NVM安装位置
-
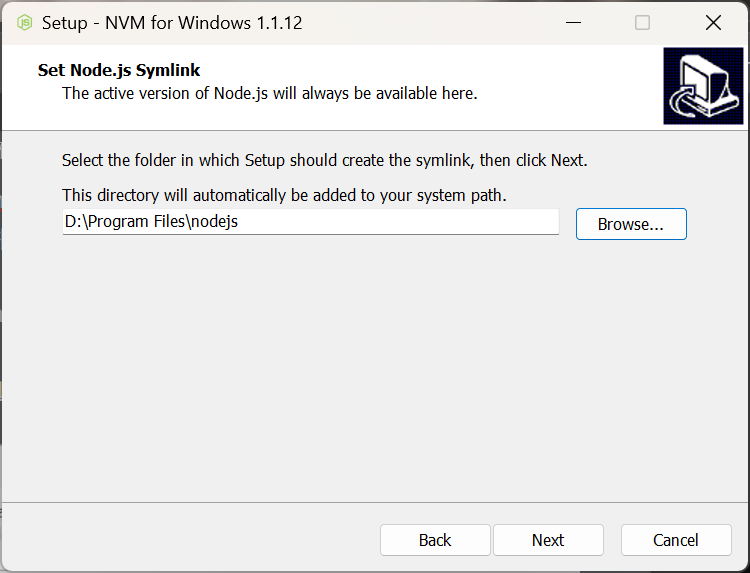
设置nodejs保存位置
一路下一步直到完成。
2.使用nvm安装配置nodejs
win+R输入__cmd__回车打开cmd,按照次序输入
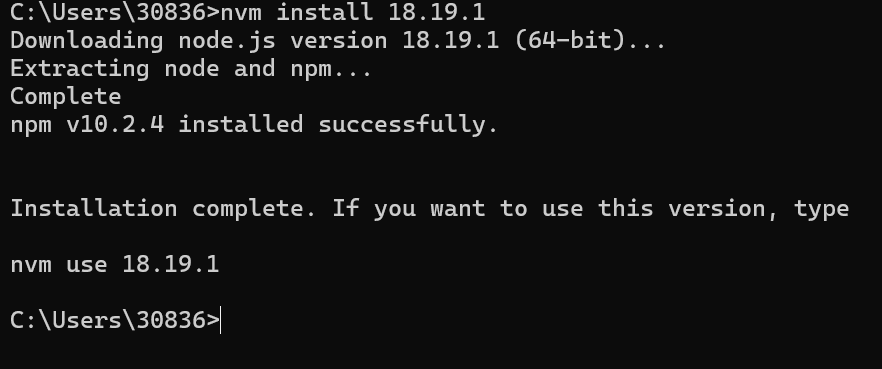
1 | nvm install 18.19.1 |
1 | nvm use 18.19.1 |
3.使用nrm配置管理npm源
1.安装nrm
1 | npm i nrm -g |
2。使用淘宝源
1 | nrm use taobao |
安装vue
继续输入
1 | npm i @vue/cli -g |
出现add xxx packages 即代表安装完成。
测试
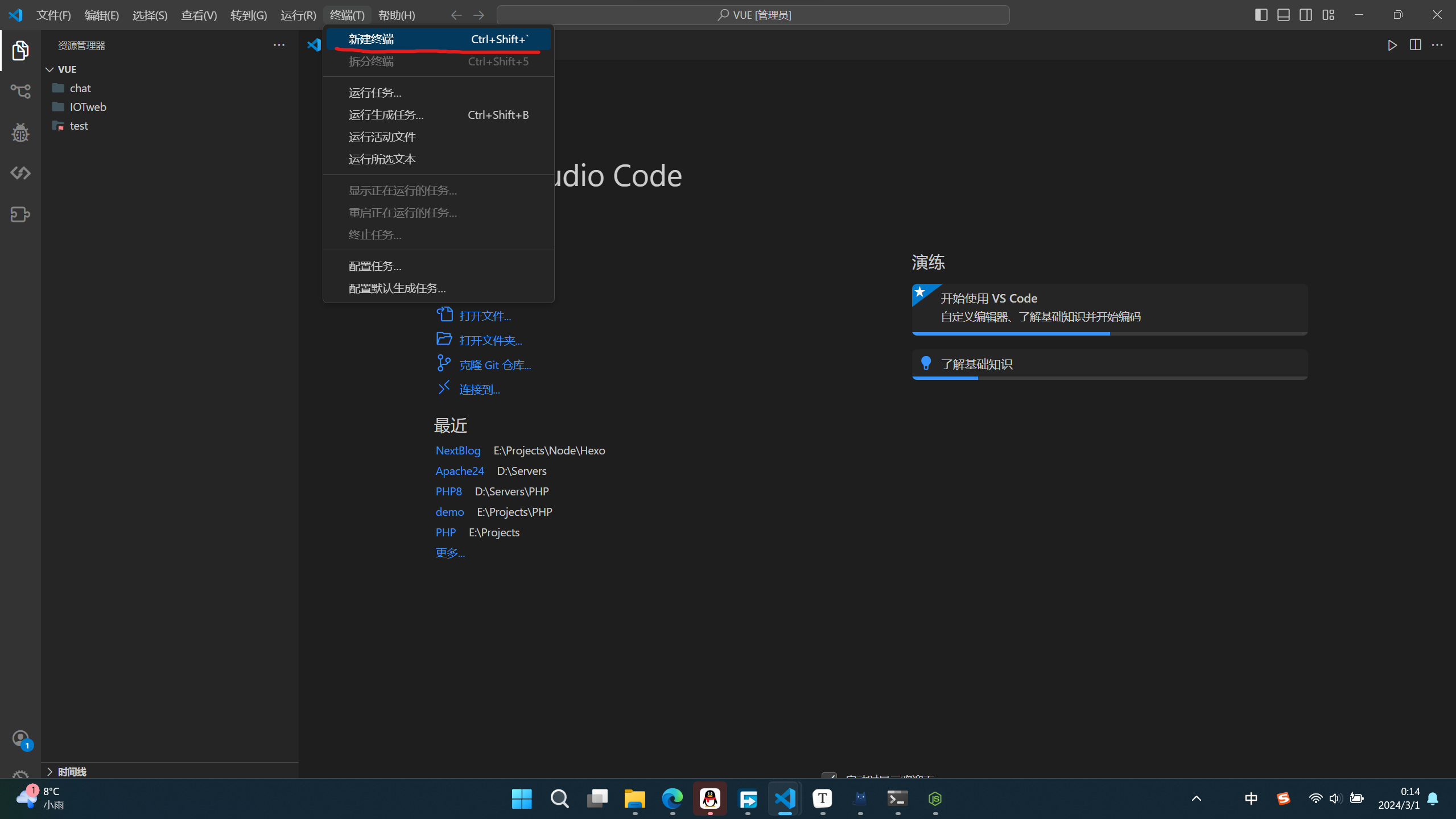
在D盘创建Projects/Vue文件夹,然后使用vscode(管理员身份运行)打开次文件夹,然后打开控制台
输入(新版本win11需要小小变通,请根据提示(英文自己翻译)操作):
1 | set-ExecutionPolicy RemoteSigned |
然后再输入:
1 | vue create 项目名称 |
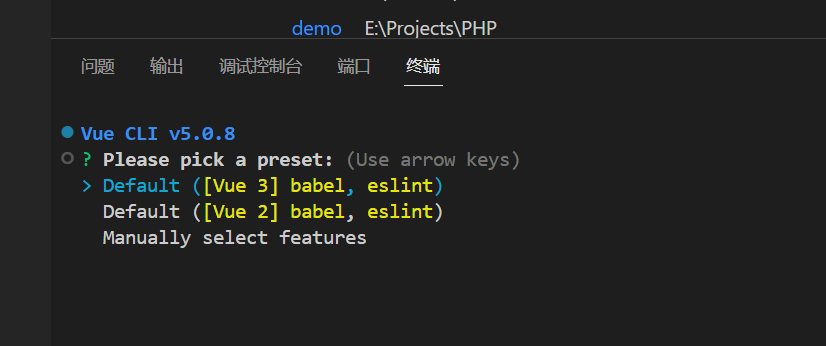
此处回车选择vue3
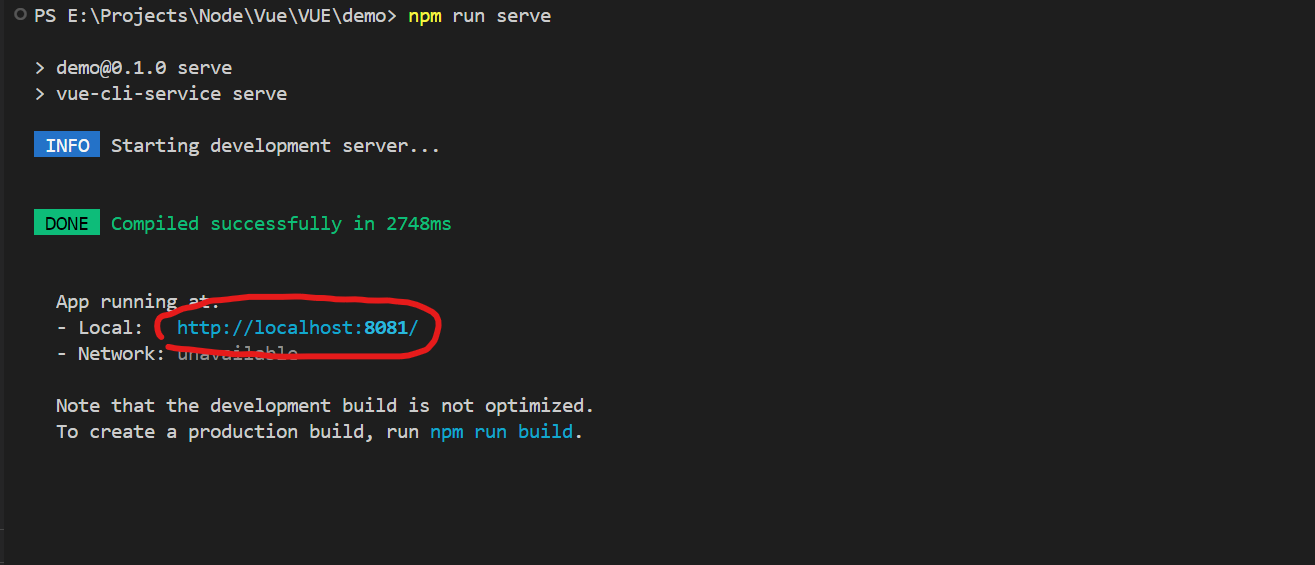
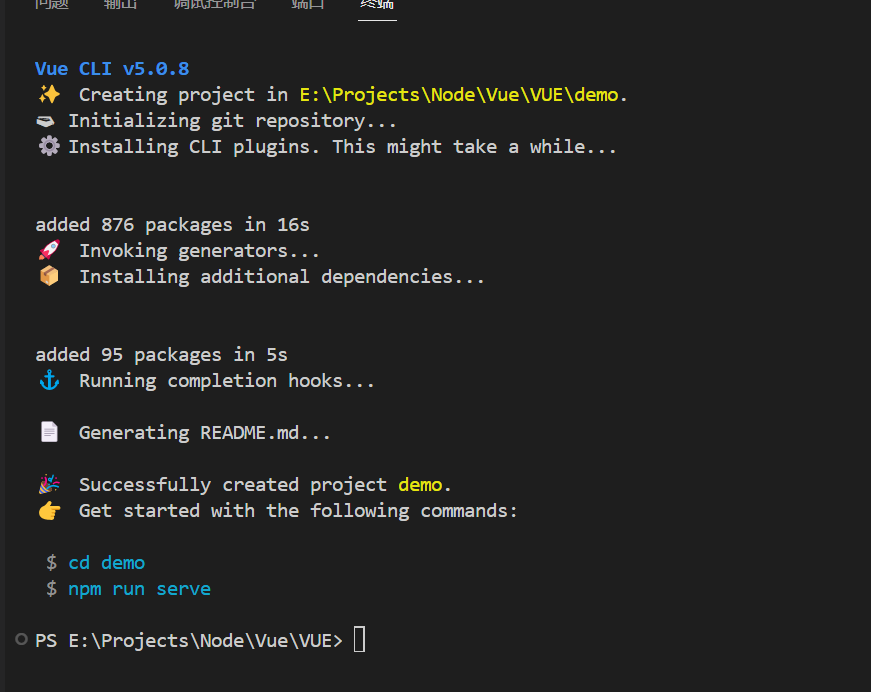
出现最后的蓝色文字时,代表vue工程创建完成,依次执行
1 | cd demo |
等待进度条跑完,点击下面的url即可预览。
结语
至于后面的,就等后面再说叭。