前言
本文记录使用vscode搭建基于maven的Java Web 环境。
注意
经过查证,VSC并不适合作为JSP文件的编辑器,就连微软也对此持推诿态度,因此,我们建议读者使用Intellij IDEA或者Eclipse来开发JAVA Web程序。
如果你仍然执着于使用VSC编辑你的JSP(犟种),你可以继续往下看。
1 资源列表
1.1 相关链接
名称
链接1(官网)
链接2(本站)
VS Code
Download Visual Studio Code
Maven 3
Maven – Download Apache Maven
Tomcat 9
Apache Tomcat® - Apache Tomcat 9 软件下载
open JDK 17
存档的 OpenJDK GA 版本 (java.net)
部分站点国内访问受限,无法打开请自行解决。
1.2 说明
如未特殊说明,如果没有exe文件,请下载zip格式的文件,稍后提供环境变量配置方法。
vscode建议下载system installer版本,安装时勾选添加到环境变量 ...
前言
本文将指导读者使用nvm以及nrm安装管理nodejs和npm源。
使用nvm可以方便的管理多个nodejs版本,该工具自动设置环境变量且无需关注全局模块保持位置。
使用nrm管理npm源,切换方便且集成多个源。
警告
使用nvm需要完全卸载已有的nodejs,请读者注意
nodejs环境安装
1 卸载安装抽象了的nodejs
安装失败的
删除nodejs相关文件
删除相关环境变量
安装成功的
清理目录
1npm cache clean --force
卸载nodejs
使用控制面板等方法删除nodejs
删除以下路径下的内容
123456789{user}为你的用户名删除配置文件C:\User\{user}\.npmrcC:\Program Files (x86)\NodejsC:\Program Files\NodejsC:\Users\{User}\AppData\Roaming\npm (或%appdata%\npm)C:\Users\{User}\AppData ...
前言
本文讲述vue的一些进阶操作
一 CLI
1.1 概述
目前,vue官方提供两个版本的cli脚手架工具,一个是@vue/cli,另外一个是Create vue,两者目前均为可用状态。
1.2 区别
@vue/cli
Vue CLI 是官方提供的基于 Webpack 的 Vue 工具链,它现在处于维护模式。我们建议使用 Vite 开始新的项目,除非你依赖特定的 Webpack 的特性。在大多数情况下,Vite 将提供更优秀的开发体验。
vue-cli 是 Vue 早期推出的一款脚手架,使用 webpack 创建 Vue 项目,可以选择安装需要的各种插件,比如 Vuex、VueRouter等。
create vue
使用vite构建工程,打包使用rollup,官方最新文档已经看不到 vue-cli 的身影了,只有 create-vue 的使用方式,所以大家可以放心食用。
总之我们更加推荐使用基于vite的 create vue 构建工程目录。
二 vue核心技术
2.1 响应式
首先要有一个基础认知,前端页面是基于数据的,是数据改变页面,而不是页面改变数据,永远都应该是 ...
前言
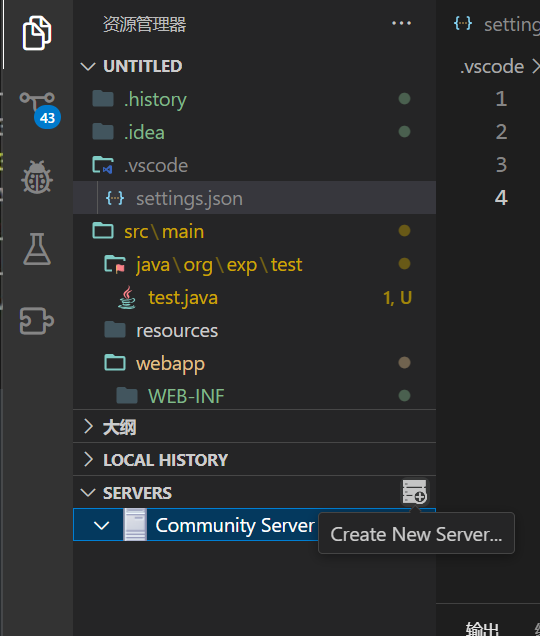
本文将指导读者在vscode下构建Vue开发环境,关于nodejs环境安装可以查看这篇文章。
nodejs环境安装
1.卸载安装抽象了的nodejs
安装失败的
删除nodejs相关文件
删除相关环境变量
安装成功的
查找nodejs位置
win+R输入__cmd__输入:
1where node
得到nodejs的位置后,在资源管理器中删除相关内容,然后删除相关环境变量。
2.安装NVM管理nodejs
1.安装nvm
下载地址:点此下载
除了如下两处,其他无脑点击下一步即可
设置NVM安装位置
设置nodejs保存位置
一路下一步直到完成。
2.使用nvm安装配置nodejs
win+R输入__cmd__回车打开cmd,按照次序输入
1nvm install 18.19.1
1nvm use 18.19.1
3.使用nrm配置管理npm源
1.安装nrm
1npm i nrm -g
2。使用淘宝源
1nrm use taobao
至此,Nodejs配置结束
安装vue
继续输入
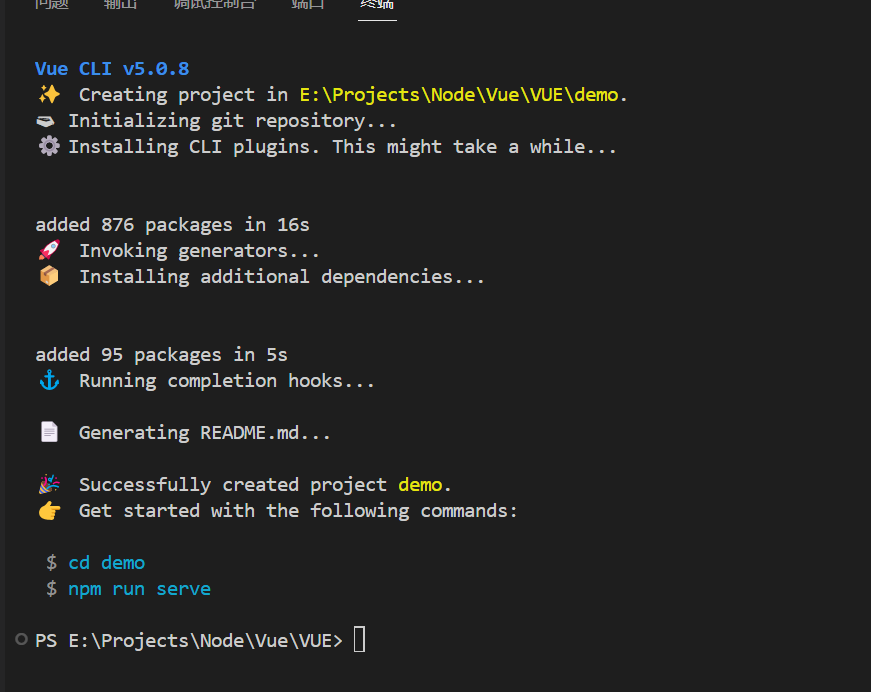
1npm i @vue/cli -g
...
目录结构如下
1234567891011121314E:.│ CMakeLists.txt│ main.c│ tree.txt│├───.vscode│ settings.json│├───include│ main.h│ test.h│└───src test.c
文件内容
123456789//main.h#ifndef _MAIN_H#define _MAIN_H#include <stdio.h>#include "test.h"#endif
123456789//main.c#include "main.h"int main(int argc, char const *argv[]){ int res = add(2, 3); printf("%d\n", res); return 0;}
1234567//test.h#ifndef _TEST_H#define _TEST_Hint add(int a, ...
概述
基于MinGW+vscode+C/C++拓展+CMake
1.安装MinGw
没什么可说的,自己去找搜索引擎
2.安装vscode
同上
3.安装插件
在vscode安装下面三个插件
4.使用方法
vscode打开工程目录后,按 Ctrl+Shiftl+p 打开命令框,输入 QC
然后按照提示操作即可
注意
若出现如下选择时,请选择GCC字样的选项,在本例中为第三个选项,切记不可以选择和Visual Studio 相关的选项(一般会出现四个相关选项),如果不慎选错,请看文章末尾的方法。
需要注意的是,CMake tools生成的main函数有问题,需要手动重写
错误的代码
正确的代码
此时,点击下面的构建。
不出意外的话,构建将会完成(只有当退出代码为0时,构建才是正确无误的)
此时,你可以通过构建旁边的运行 或者调试按您进行运行或者调试。
5.状态栏不一样?
请在设置中找到如下设置,将其设置为Visible
系统测试
未读Welcome to Hexo! This is your very first post. Check documentation for more info. If you get any problems when using Hexo, you can find the answer in troubleshooting or you can ask me on GitHub.
Quick Start
Create a new post
1$ hexo new "My New Post"
More info: Writing
Run server
1$ hexo server
More info: Server
Generate static files
1$ hexo generate
More info: Generating
Deploy to remote sites
1$ hexo deploy
More info: Deployment
1234567891011121314151617181920212223242526272829303132 ...
Windows破解软件
未读前言
先前有讲到,GenP2已经失效,现在提供GenP3的资源以及使用方法。
用前必读
注意
GenP来自网络,其安全性无法得到"思卿长安归"的验证,若因为使用该软件造成的损失,与本人无关。
Adobe链接指向其中国官网,但其安全性请自行判断。
Adobe及含有Adobe标识的产品及图标的版权为Adobe所有。
软件仅供学习交流使用,请于24小时内将其移出您的计算机。
资源
GenP 3.0
使用方法
HTML作业-简易计算器
使用eval()函数完成简单的四则运算。具体请看代码,菜鸡勿喷。
html
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849<!DOCTYPE html><html lang="zh-CN"><head onselectstart="return false"> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>简易计算器</t ...
Git
未读前言
之前在迷迷糊糊之间完成了服务器的git部署,现在做项目需要再次用到。故写下笔记。
提示
在此之前,你应该完成服务器上git的安装。
创建用户
12useradd gitpasswd git //为用户设置密码,后期clone、push等都会用到
添加用户权限
123su root //切换到root用户,需要输入密码!cd /etc/vi sudoers //编辑此文件
在root ALL=(ALL) ALL下面添加(注意对齐)
1git ALL=(ALL) ALL
提示
vi XXX后,按i进入编辑模式,完成编辑后按ESC并输入 :wq 保存,冒号使用英文输入法输入。
创建仓库
1234su gitcd ~mkdir repos && cd repos//在 "/home/git/" 下创建repos文件夹且进入repos文件夹git init --bare XXX.git //创建名称为XXX.git的仓库
至此,服务器上的git仓库创建完成。
若出现git init .git: Permission denied,请给== ...